ブログやホームページのCSSをいじっていると、
「このカラーコードはどんな色か確認したい」
とか
「この色よりもうちょっとだけ濃い(or薄い)色を使いたい!」
なんてこと、ありますよね?
そんな場合にもGoogle検索が便利だということを、ワタクシ、今日知りました。
「誰かの役に立つかもしれない」という建前のもと、貪欲にブログネタにしておきます(^^
「カラーコード」とは?
カラーコードというのは、ウェブサイトで「ここはこの色!」と指定するためのコードのことです。
CSSなどに記述することでそのコードに該当する色が表示されます。
ちなみに、↑上の見出しの枠など、このブログのキーカラーとして使っているオレンジ色のカラーコードは #ff9000 です。
真っ白は #ffffff 、真っ黒は #000000 など。
「そうそう、それぐらいは知ってるで〜」という方も多いんじゃないでしょうか。
マニアックな色のコードが知りたくなったときが困る
ただ、ブログやホームページをいじっていると、そんな有名な色以外のカラーコードが知りたいときってどうしても出てきますよね?
私が最近実際にあったのは、
「この色よりもうほんのちょっとだけ濃い色のコードが知りたい!」
とか
「このコードの実際の色はなんですのん?」
みたいなケース。
そんな時はこれまでは私は、ホームページをWordPressに移行する前に使っていたHP作成ソフト「ホームページ・ビルダー」の中に入っている「ウェブアートデザイナー」というソフトをわざわざ立ち上げて、そこでコードを確認していました。
立ち上がるまでに結構時間がかかるソフトなので(Windowsにしか対応していないということもあり…。)、そこで待たされるのもストレスだったんですよ。
で、昨日もブログをいじっている時にカラーコードが知りたい場面に出くわして、
「はー。またあのソフトでコードを確認かいな…。」
と思ったんですが、ふと、目の前のCSSに書いてあるカラーコードをGoogleで検索してみたんです。
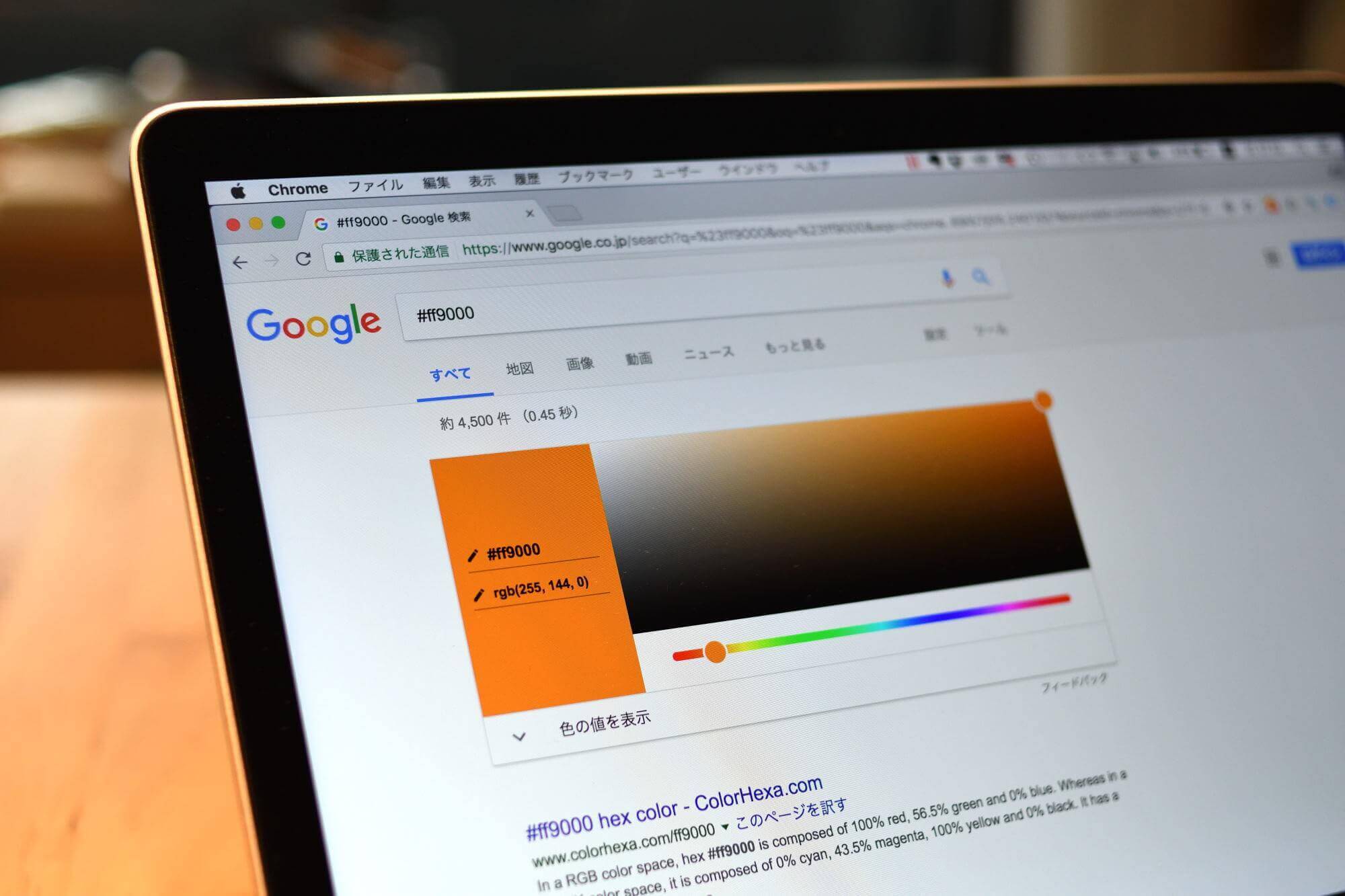
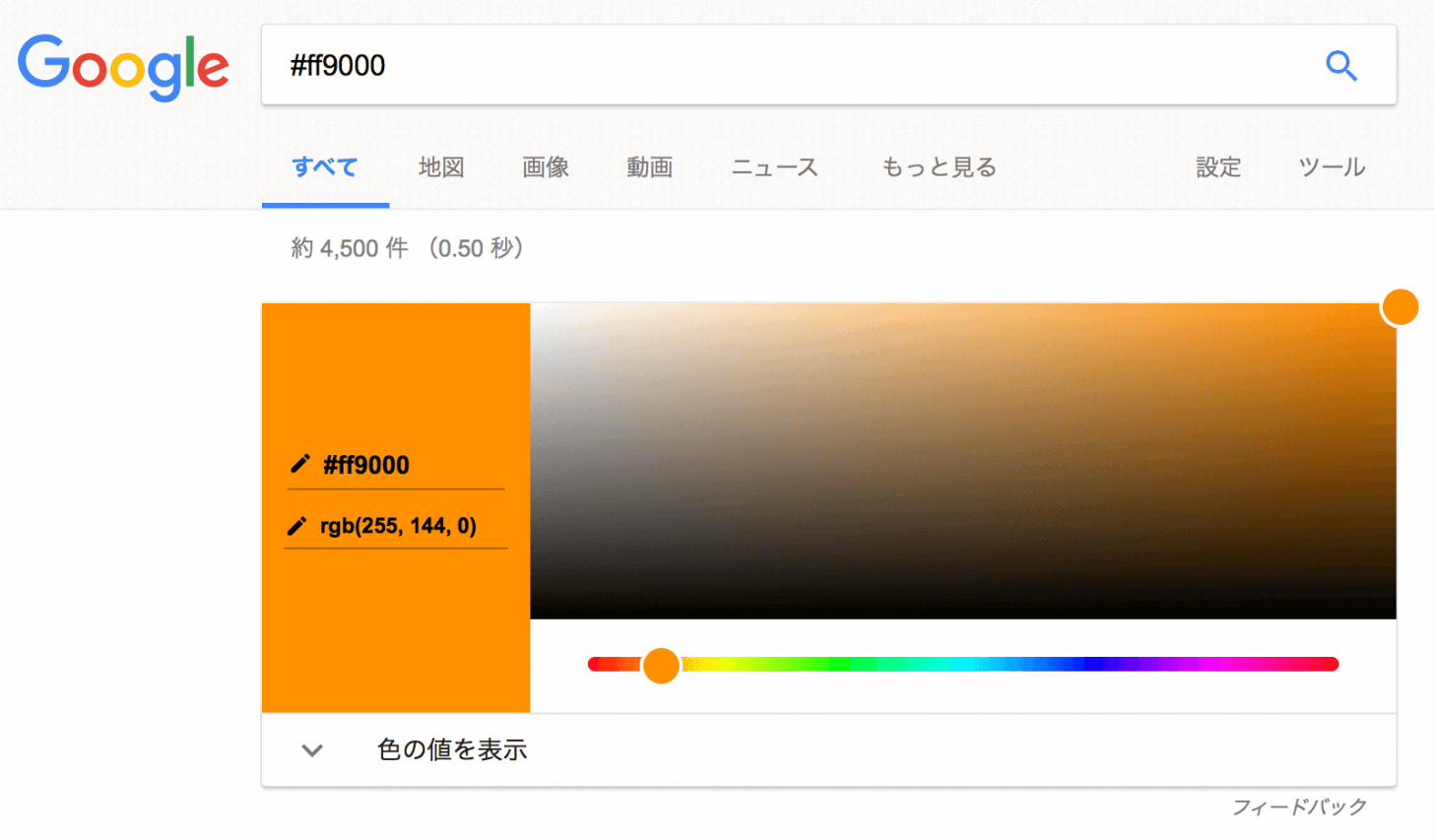
すると出てきたのがこんな検索結果…!

カラーコードと色が表示されてる!!
見た目の色とカラーコードが検索結果に表示されている!
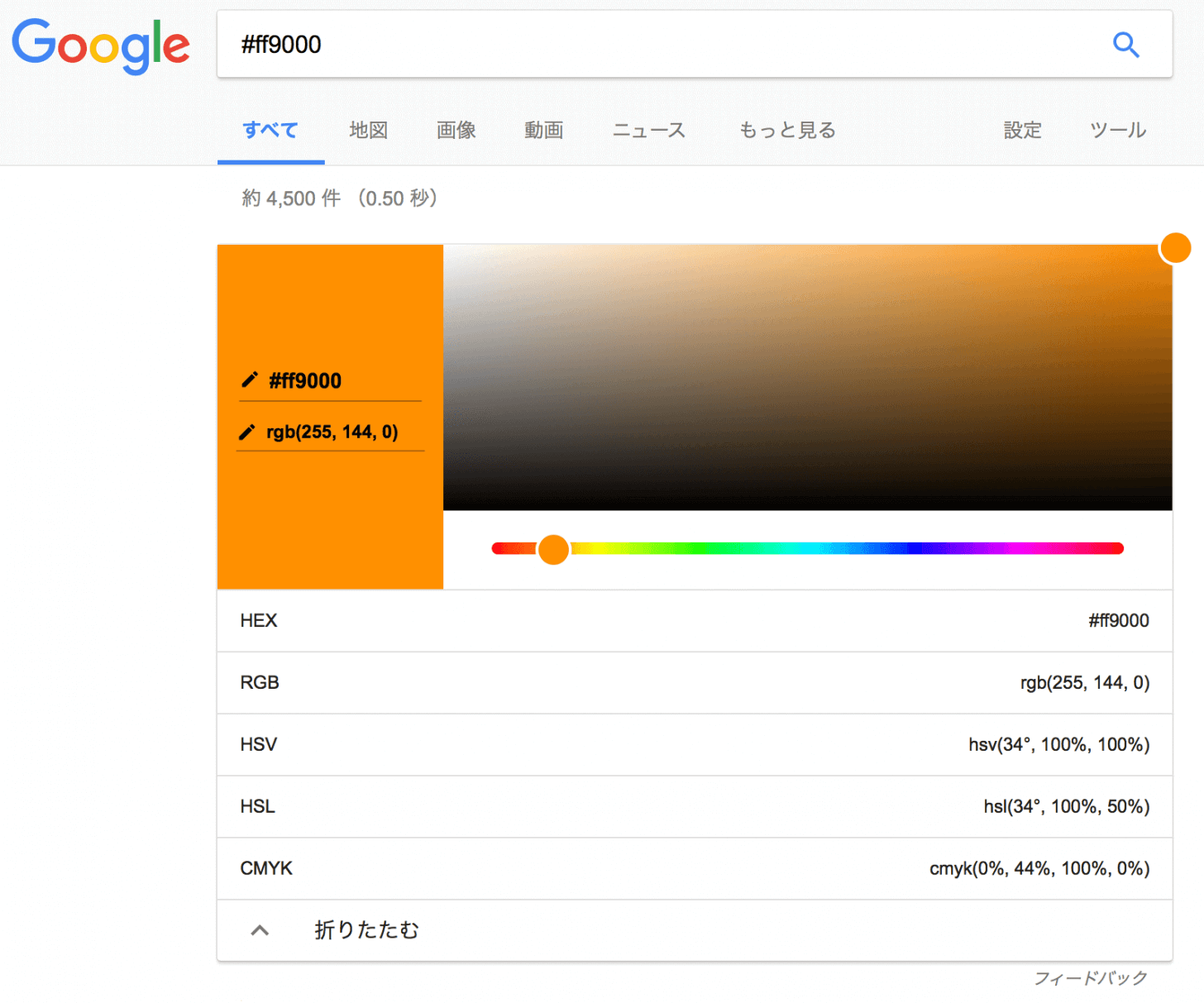
改めて検索結果をスクリーンショットにて紹介。↓こんなのが表示されてました。

検索したカラーコードの見た目の色と、その色のコードが2種類表示されています。
#ff9000って方が16進数のコードで、rgb(255, 144, 0)って方が10進数のコードです。
CSSにはどちらで書いてもちゃんと認識してくれます。
「色の値を表示」タブをクリックすればさらにいろんな種類のコードも表示されます。
(知らないのばっかだ…。)

「お試し」ができるのも便利!
ただ、この検索の便利さはこれだけではありません。
ここに載っている情報をいじることによって、色やコードのお試しができるんです。
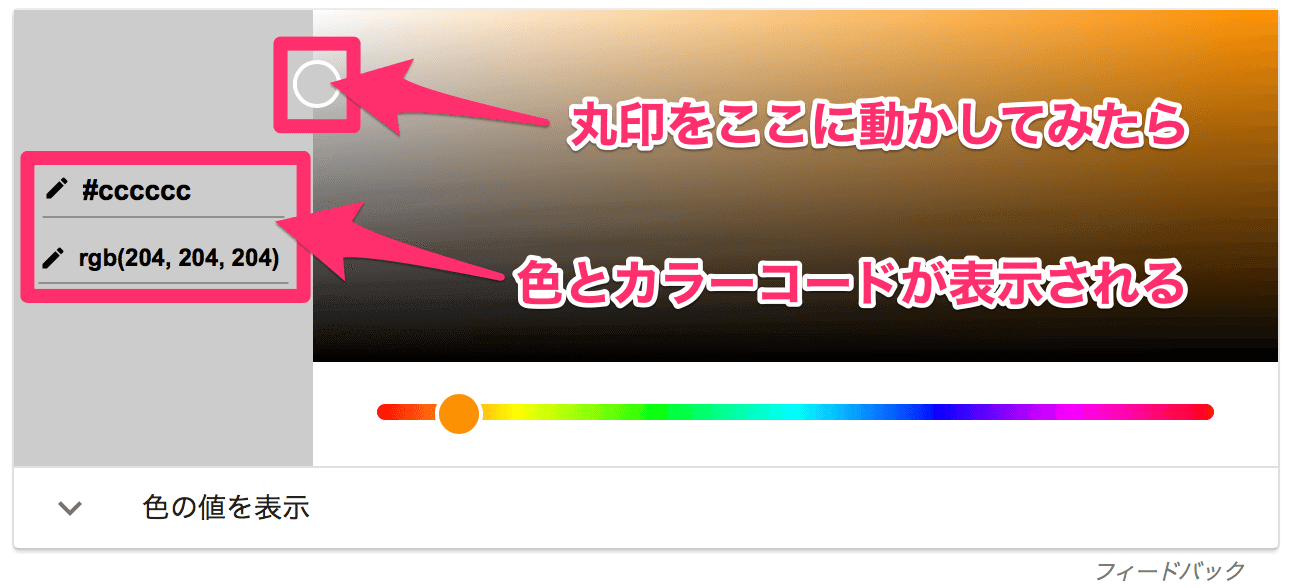
コードの値をいじったり、カラーバーや右上の「●」を動かしたりすると、それに応じてここの内容も変化します。

試しに右上の「●」を左隅に動かしてみました。
すると、「●」の位置に対応した色とそのカラーコードが表示されます!

これさえあれば、立ち上がりが遅いソフトなんか使わずにカラーコードや色の確認がサッとできちゃいますね!
これは便利ですわ〜。今後はこれを使おう!!
というわけで、「そんなんできるなんて知らんかった!」という方のための情報共有ネタでした(^^
【関連記事】
- 【CSS】スマホのサイト表示で画面が左右にずれる症状の修正方法
- 【CSS】指定した場所に透過した背景画像を表示させる方法
- STORK19はコーポレートサイトにもおすすめ!【事務所ホームページのテーマ変更】