このブログは「ストーク(STORK)」![]() という有料テーマを使用しています。
という有料テーマを使用しています。
ストークの特徴の1つに、記事上と記事下にSNSへのシェアボタンを表示できることが挙げられます。
記事下だと↓こんなのですね。(パソコンから見た場合)

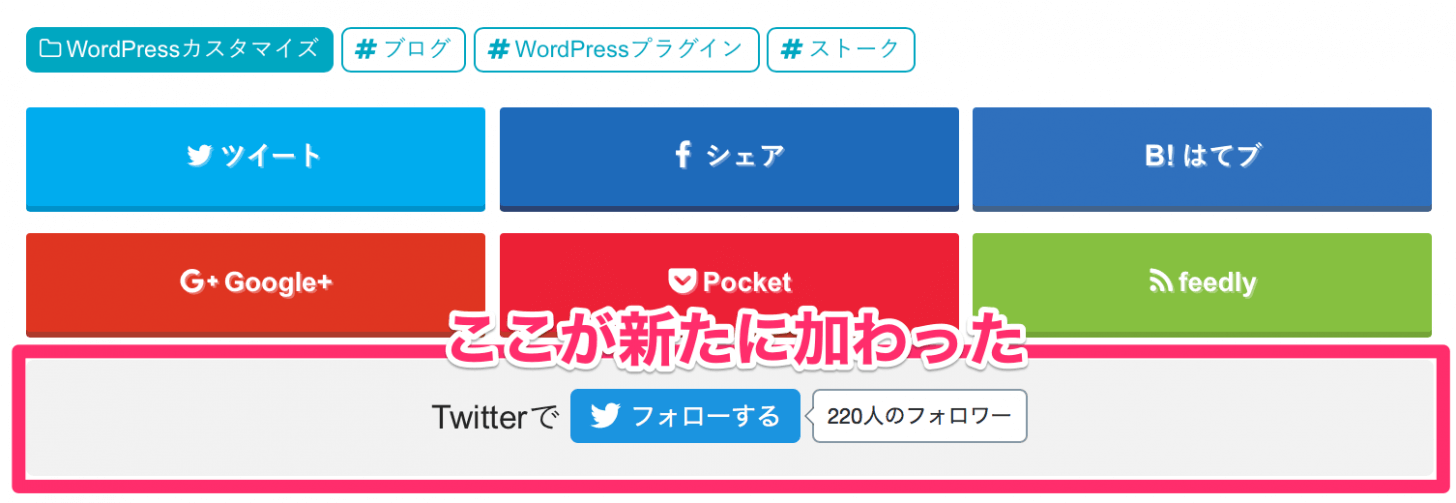
で、今回ここに手を加えまして、この記事下のSNSシェアボタンの真下にTwitterのフォローボタンを置いてみました!
こんな見た目に仕上がっております。

プラグインは使わずに、コードの埋め込みのみで対応しました。
どうやったのか紹介していきましょう!
今回も先人の知恵を…
…と言っても、今回ももちろん偉大な先人の知恵を存分にお借りしております。
今回参考にさせていただいたのは以下の記事。
このブログの運営者・まなしばさんは私と同じ大学の出身みたいです(^^
2箇所にコードを追記!
で、上のまなしばさんの記事の内容を踏まえて、私がこのブログにどんな変更を加えたのかというと。
2箇所に以下のコードを書き加えました。
parts_sns.php
まず1箇所目は、記事下のSNSボタンの表示を司っているparts_sns.php。(ストークの場合)
最下部にスペースを作って以下のコードを入力します。
<!-- 最初はスマホ -->
<?php if (is_mobile()) :?>
<div class="p-shareButton p-asideList p-shareButton-bottom">
<div class="p-asideFollowUs__twitter">
<div class="p-asideFollowUs__twitter__cont">
<p class="p-asideFollowUs__twitter__item">Twitterで</p><br>
<a href="ツイッターアカウントページのURL" class="twitter-follow-button p-asideFollowUs__twitter__item" data-show-count="true" data-size="large" data-show-screen-name="false">Follow @ツイッターのユーザー名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
</div>
<?php else: ?>
<!-- ここからPC -->
<div style="padding:0px 0px;"></div>
<div class="p-entry__tw-follow">
<div class="p-entry__tw-follow__cont">
<p class="p-entry__tw-follow__item">Twitterで</p>
<a href="ツイッターアカウントページのURL" class="twitter-follow-button p-entry__tw-follow__item" data-show-count="true" data-size="large" data-show-screen-name="false">Follow @ツイッターのユーザー名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
<?php endif; ?>
スマホ用とPC用、2種類のコードがあります。
7行目と18行目で「ツイッターアカウントページのURL」と「ツイッターのユーザー名」となっている部分はご自身のものに書き換えてください。
ほか、必要な文言などがあれば書き加えて頂ければ。
style.css
その上で、CSSにも以下のコードを追加します。
/*Twitterフォロースマホ*/
.p-asideFollowUs__twitter {
background: #f2f2f2;
margin-top: 0px;
padding: 10px 0;
border-radius: 4px;
}
.p-asideFollowUs__twitter__cont {
text-align: center;
font-size: 16px;
color: #252525;
line-height: 1.9;
}
.p-asideFollowUs__twitter__item {
display: inline-block;
vertical-align: middle;
margin: 0 2px;
}
/*TwitterフォローPC*/
.p-entry__tw-follow {
margin-bottom: 10px;
background: #f2f2f2;
width: 100%;
padding: 10px 0;
border-radius: 4px;
}
.p-entry__tw-follow__cont {
text-align: center;
font-size: 17px;
color: #252525;
}
.p-entry__tw-follow__item {
display: inline-block;
vertical-align: 30%;
margin: 8px 0 0 0;
}
これで、記事下へのTwitterフォローボタンの埋め込みが完了します!
スマホから見ても↓こんな風にちゃんと表示されてますよ(^^)

Facebookも対応可能です(詳しくは先人の記事を)
最近いろいろとブログを触っているおかげか、作業自体は意外とあっさりと完了してくれました。
こうしたフォローボタンは以前は「この記事が気に入ったらいいね」とか「VA Social Buzz」といったプラグインを使っていたんが、これらのプラグインだとボタンを好きな場所に埋め込むことができない(「VA Social Buzz」は有料版だと可ですが)というのが難点でした。
でも、この方法だと自分が置きたい場所に実装できるし、いいですね!
私はFacebookのいいね!ボタンは使っていないのでその部分はバッサリ削りましたが、
前述のまなしばさんの記事にはFacebookページのいいね!ボタンも含めたボタンの設置方法が紹介されています。
Twitterだけの場合とやり方もほとんど変わらないので、
「Facebookページのいいね!ボタンも一緒に付けたい!」
という方は是非まなしばさんの記事を参考にしてみてください。
(というわけでもう一度その記事を貼っておきます。)