先日、このブログのトップページにちょっとした変化を施しました。
ページの下半分にカテゴリー別の最新記事と人気記事の一覧を表示させています。
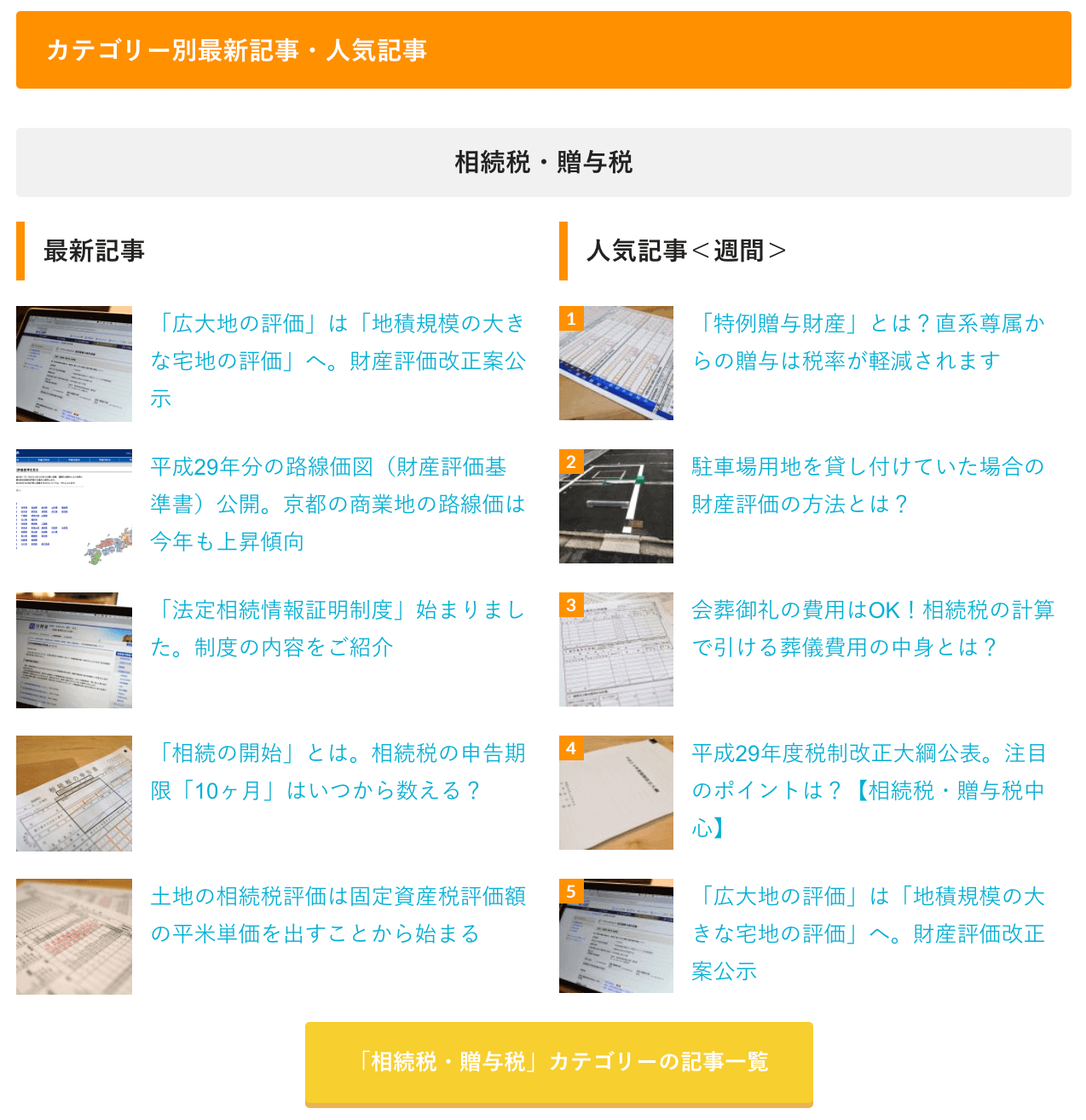
↓このような見た目に仕上がりました。(パソコンから見た場合)

前から欲しかった機能をやっと付けることができました(^^)
(以下、せっかく書いた記事なので当時のまま残しています。)
この記事の目次
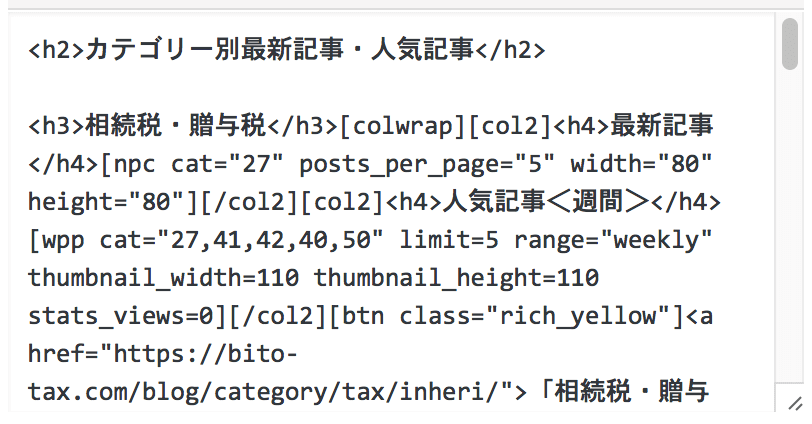
「トップページ下部」ウィジェットにソースを書いて表示させています
「トップページをいじるとか、なんか特別なことでもしたんですか??」
と思うかもですが、私が使っているWordPressテーマ「ストーク」![]() だとこんな機能も余裕でできちゃいます。
だとこんな機能も余裕でできちゃいます。
使ったのは、ストーク独自の機能「トップページ下部ウィジェット」です。
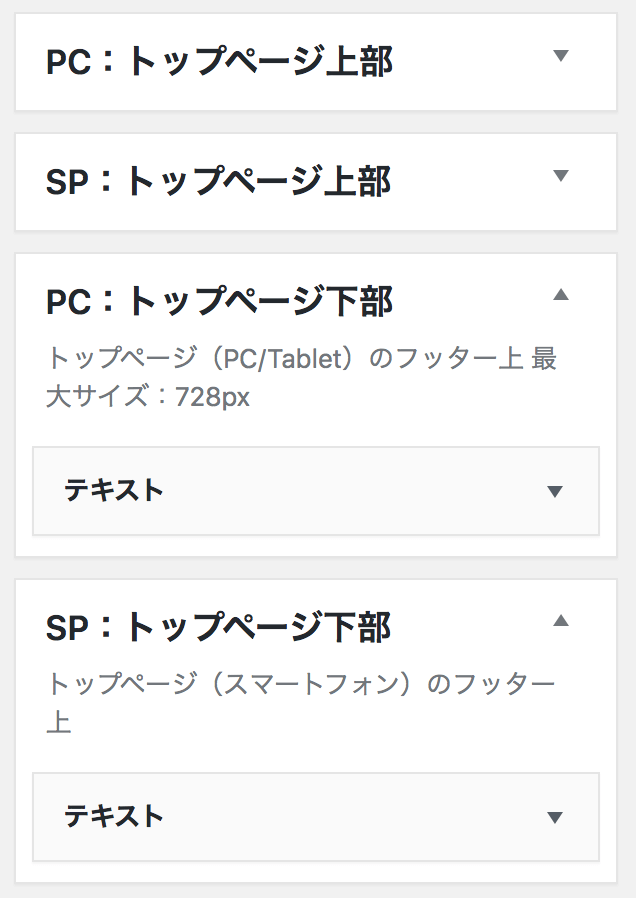
↓こんなのが並んでるうちの「トップページ下部」と書いてある2種類ですね。

ここにそれぞれテキストボックスを入れています。
(※PC(デスクトップ幅)とSP(スマホ幅)の両方に入力しなければ両方で表示させることはできないので注意です。)

使っているショートコードは3つ
上のソースコードの中では3つのショートコードを使っています。
その1:ストーク独自の2カラム表示
まずは、これもストーク![]() 独自の機能である2カラム表示。
独自の機能である2カラム表示。
「アイウエオ」「あいうえお」という2つの文字列を↓以下のようなショートコードで囲えば…、
[colwrap] [col2] アイウエオ [/col2] [col2] あいうえお [/col2] [/colwrap]
↓このように、横に2列で並べて表示してくれる機能です。
(って、これじゃ分かりにくいですかね?(^^;)
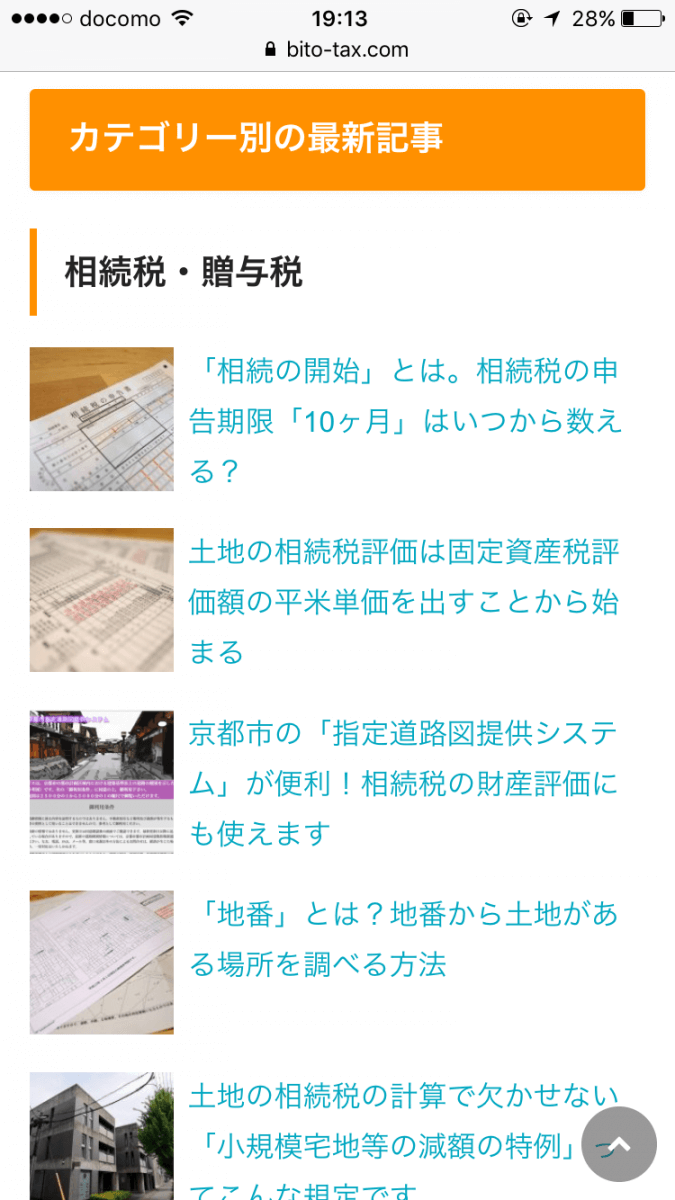
ちなみにこの機能、スマホ幅では↓このように、ちゃんと左から1列ずつ順番に表示してくれるスグレモノです。

その2:プラグイン「Newpost Catch」のショートコード
2つ目が「Newpost Catch」というプラグインのショートコードです。
また、STORK19への切り替えに伴い「Newpost Catch」プラグインも使うのをやめています。
↓こんなやつですね。
[npc cat="27" posts_per_page="5" width="80" height="80"] [npc cat="10,-27" posts_per_page="5" width="80" height="80"]
このプラグインは新着記事を表示させるものとして超有名ですが、ショートコードでは、中に直接属性を記入することで
- カテゴリーを絞って表示させる
- サムネイルを表示させるか否か
- 日付を表示させるか否か
-
何件表示させるか
などなど、表示にいろんなオプションを持たせることができます。
私の場合、
- 「cat=”10,-27″」ってので表示させるカテゴリーを
- 「posts_per_page=”5″」ってので表示させる件数を
-
「width=”80″ height=”80″」ってので表示させるサムネイルサイズを
それぞれ指定しています。
ほか、詳しい解説はプラグインの作者さんのブログ記事↓をどうぞ!
その3:プラグイン「WordPress Popular Posts」のショートコード
最後の3つ目は「WordPress Popular Posts」というプラグインのショートコードです。
WordPress Popular Postsが重いのでSimple GA Rankingプラグインを導入してみた
↓以下はせっかく書いたので残しています…。
こちらは人気記事を表示させるプラグインとして超有名ですね。
このページでも、サイドバー(スマホの場合はページの下部)にこのプラグインを使って「仕事関連の記事」「仕事以外の記事」の人気記事をそれぞれ表示させています。
ショートコードを上と同じように引用すると、↓こんなのです。
[wpp cat="27,41,42,40,50" limit=5 range="weekly" thumbnail_width=110 thumbnail_height=110 stats_views=0] [wpp cat="10,33,48,37" limit=5 range="weekly" thumbnail_width=110 thumbnail_height=110 stats_views=0]
こちらも「Newpost Catch」プラグイン同様、ショートコードの中にいろんな属性を書き加えることによって、表示させる記事の種類や条件を絞ることが可能です。
上の場合も、ショートコードの中で
- 表示させるカテゴリー
- 表示させる記事の数
- 計測期間(日計か週計か月計かなど)
- 表示させるサムネイル画像のサイズ(注:実際の表示サイズはCSSで指定する必要あり。)
-
閲覧件数は表示させない
といった点を指定させています。
どんな属性があるかは、WordPressの管理画面に入って、
設定→WordPress Popular Posts→「パラメーター」タブをクリック、で出てきます。
(↓こんな画面が表示されます。「パラメータ」欄に挙がっているのが指定できる属性、「デフォルト」欄に挙がっているのが何も指定しない場合の初期設定です。)

もっと詳しい解説はググればいろんなページが出てくるので、そちらを参考にして頂ければ!
…てか、タブは「パラメーター(「ー」付き)」なのに表のタイトルは「パラメータ」。
こんなん気になるのワタクシだけっすかね…??
私自身が一番知りたい情報でした
実は、カテゴリー別の最新記事や人気記事の一覧は私自身が一番欲しいと思っていた機能でした。
だって、どのカテゴリーの記事をよく更新してるかとか、どの記事がよく読まれてるかって、書いてる方も結構気になるじゃないですか。
この機能を表示させて以降はトップページを見る回数も明らかに増えました。
こうした仕込みをいろいろ入れながら、なんとか自分自身の気持ちがブログに向くように工夫してます。
(と、更新が滞りがちな言い訳を少々(^^;)













ブログ記事下にTwitterフォローボタンを埋め込んでみた【ストークカスタマイズ紹介】
WordPress Popular Postsが重いのでSimple GA Rankingプラグインを導入してみた