以前からやりたくて仕方がなかったブログとホームページのSSL化(HTTPS化)に今日ようやく取り組んでみました。
ガッツリ半日かかりましたが、なんとか作業も完了。
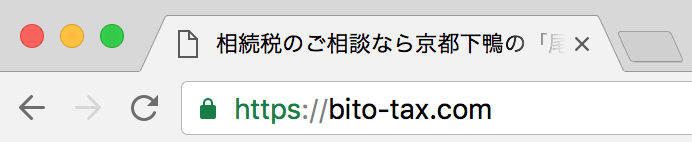
アドレスが「http://〜」から「https://〜」になり、SSL化の象徴(?)緑の鍵アイコンが付きました!


いやー、疲れた(^^;
この記事の目次
借りているサーバーがSSL機能の無料提供を始めたので
そもそもなぜSSL化しようと思ったかといえば、このブログとホームページを動かすために借りているエックスサーバー![]() が「独自SSL機能」の無料提供を始めたからです。
が「独自SSL機能」の無料提供を始めたからです。
昨今、WordPressなどのCMSツールが普及し、より多くの方が手軽にホームページを開設できるようになりました。
これに伴い、お問い合わせフォームやブログのコメント欄など情報を入力する機会が増え、
より多くのWebサイトに対してSSL暗号化通信の導入が望まれるものとなってきています。また、大手検索エンジン会社ではWebサイトがSSL暗号化通信に対応しているかどうかを検索順位の評価対象にすると発表するなど、WebサイトにおけるSSL暗号化通信の重要度は増してきています。
しかしながら、手続きの煩雑さや費用面から、WebサイトのSSL化が浸透しているとは言いがたい状況でした。
(中略)
エックスサーバーで運用されているドメイン・サブドメインは
無料・無制限・簡単操作でSSL化することが可能となります。一度設定すれば自動的に有効期限が更新されるため、導入後の負担もありません。
これまで費用面や手続きの負担で独自SSLの導入を見送っていた方もこれを機に独自SSLの利用をご検討ください。
引用元:全サーバープランで独自SSLが無料・無制限に利用可能に!「独自SSL」機能の強化のお知らせ – 2016/06/30 | レンタルサーバー【エックスサーバー】
・見に来た方に「セキュリティ対応が十分なサイトだ」と思ってもらえるかも?
・Google検索の掲載順位にも好影響かも?
どちらも「かも?」のレベルですが、せっかく追加料金無しにできることだし、やれるうちにやっておくのがいいかと思いまして、取り組んでみることにした次第です。
これが他のレンタルサーバーだったら、多分
「追加料金も結構かかるし、まだいいんじゃね?」
で終わっていたことでしょう。
エックスサーバー![]() で借りておいて良かったです!
で借りておいて良かったです!
SSL化の流れをざっくりと紹介!
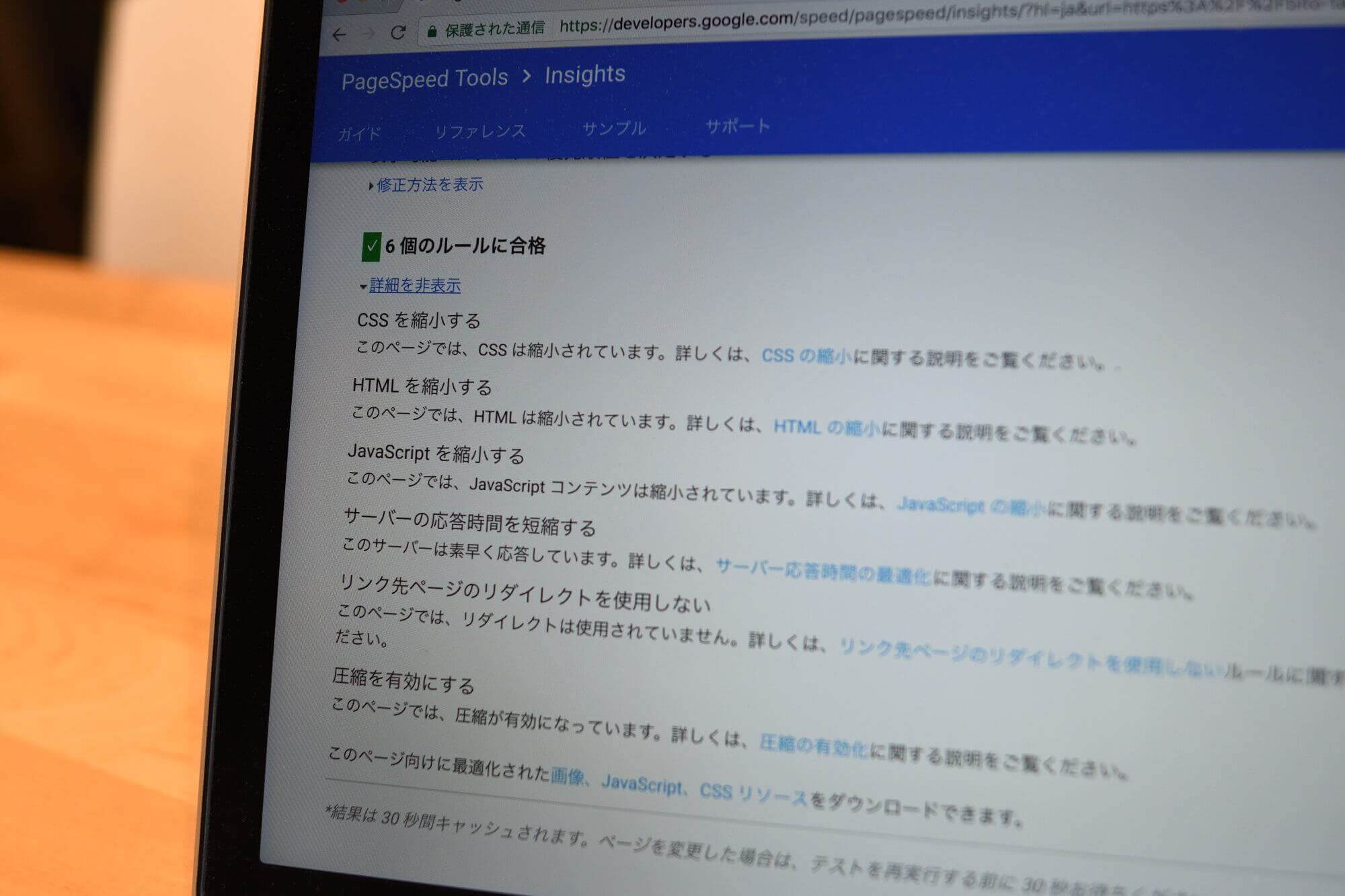
SSL化を完了するまでに私が辿った手順をざっと順番に並べてみるとこんな感じになります。
手順1:「https://〜」のアドレスが使えるようにするために、サーバーで独自SSLの設定をする。
これをやるだけで、「https://〜」のアドレスでもサイトが表示されるようになります。
↓
手順2:WordPress管理画面の「設定」に入って、表示URLを「http://〜」から「https://〜」に変更する。
↓
手順3:内部リンクや画像リンクなど、サイト内にある「http://〜」ではじまるアドレスを全て「https://〜」に書き換える。
「Search Regex」というプラグインを使えば大半のアドレスをボタン一つで書き換えできます。
(ただし、「全部」ではなく「大半」なのがミソ)
↓
全てのアドレスの書き換えが無事完了すれば、この時点で緑の鍵アイコンが付きます。
(ここまでが大きなひと山です(^^;)
↓
手順4:「http://〜」へのアクセスが自動的に「https://〜」に転送されるように、リダイレクトの設定をする。
↓
手順5:「Google Analytics」「Google Search Console」など、アドレスが変更されたことによって再設定が必要なツールの設定をする。
(この辺が一番時間がかかりました…。)
これをブログとホームページ、両方やりました。
丸半日かかりましたが、長かったような早かったような…?
でも、とにかく疲れたことだけは間違いありません(^^;
私が参考にさせて頂いたのは以下のブログ記事です。
手取り足取り手順がわかりやすく紹介されていて本当に助かりましたm(_ _)m
私的要注意ポイントは3つ
これからSSL化しようと考えている方のために、私が特に困った「要注意ポイント」を3つ紹介しておきます。
こんなとこにも旧アドレスが…
上の手順3のところで、「プラグインで書き換わるのは全部じゃなくて一部なのがミソ」と書きました。
そうなんです。
「Search Regex」というプラグインは大半のアドレスを書き換えてくれますが、
プラグイン独自のショートコードで囲われているアドレスや管理画面の「ウィジェット」「メニュー」「カスタマイズ」の中で直接入力したアドレスはこのプラグインでは書き換えてくれません。
ウチで言えば、ホームページのトップページのバナー画像なんかがそうですね。
これはWordPressの管理画面の「外観」→「カスタマイズ」で設定しているんですが、ここが書き換わっていないことに気付くのに相当な時間を要しました。
あと、こんな↓ファビコンなんかを設定している方も要注意です。
![]()
こういうのがひっそりと旧アドレスで残っていたりすると、いつまで経っても緑の鍵アイコンが現れてくれなくてかなり気持ちが焦れてきます。(経験者談(^^;)
リダイレクト処理、Google AnalyticsやSearch Consoleの設定が地味に邪魔くさい
上で紹介したブログの記事に書いてあるとおりにやればいいんですが、それでもチマチマとした作業が延々と続くのでここはとってもしんどいポイントでした(^^;
はてなブログカードが表示されなくなった
ウチのブログは内部リンクや外部リンクを表示する際には「はてなブログカード」を愛用してきました。
「Pz-HatenaBlogCard」というプラグインを使ってきたんですが、なんと、SSL化したらはてなブログカードが表示されなくなってしまいました。
どうやら、「はてなブログカード」がSSL化に対応していないようです…。
あのシンプルさが好きだったのに。ちーん。
というわけで、現在は「Pz-HatenaBlogCard」プラグインではなく、その後継である「Pz-LinkCard」プラグインを使っています。
なんとか「はてなブログカード」のシンプルさに似せようと設定も頑張りましたよ!(いらん時間がかかりましたが…。)
「はてなブログカード」はSSL化に対応していないという点、「Pz-HatenaBlogCard」プラグインを使っているという方は頭に入れておいた方がいいかと思います。
まとめ
以上、当ブログとホームページのSSL化を完了したよ、というお話でした。
ブログとホームページと2つ同じ作業をして、かかった時間は丸半日。
でも、たった半日とは思えないぐったり感です(^^;
ま、こうしてブログのネタにもできたから良しとしますか。
前述のとおり、まだ鍵が付かない記事があったりブラウザによってはエラーが出たりなど気になるところも多々ありますが、今日のところはひとまずこれでOKってことで!
ここまでして、これで何も効果がなかったら笑うなぁ。
(いや、笑えないか(^^;)