ブログと事務所のホームページをWordPressで自作している京都の税理士・びとうです。
前回の記事でも紹介したように、先日、ホームページのテーマを変えました。
前回の記事THE THOR(ザ・トール)でホームページをリニューアル。ストークから変えた理由あれこれ
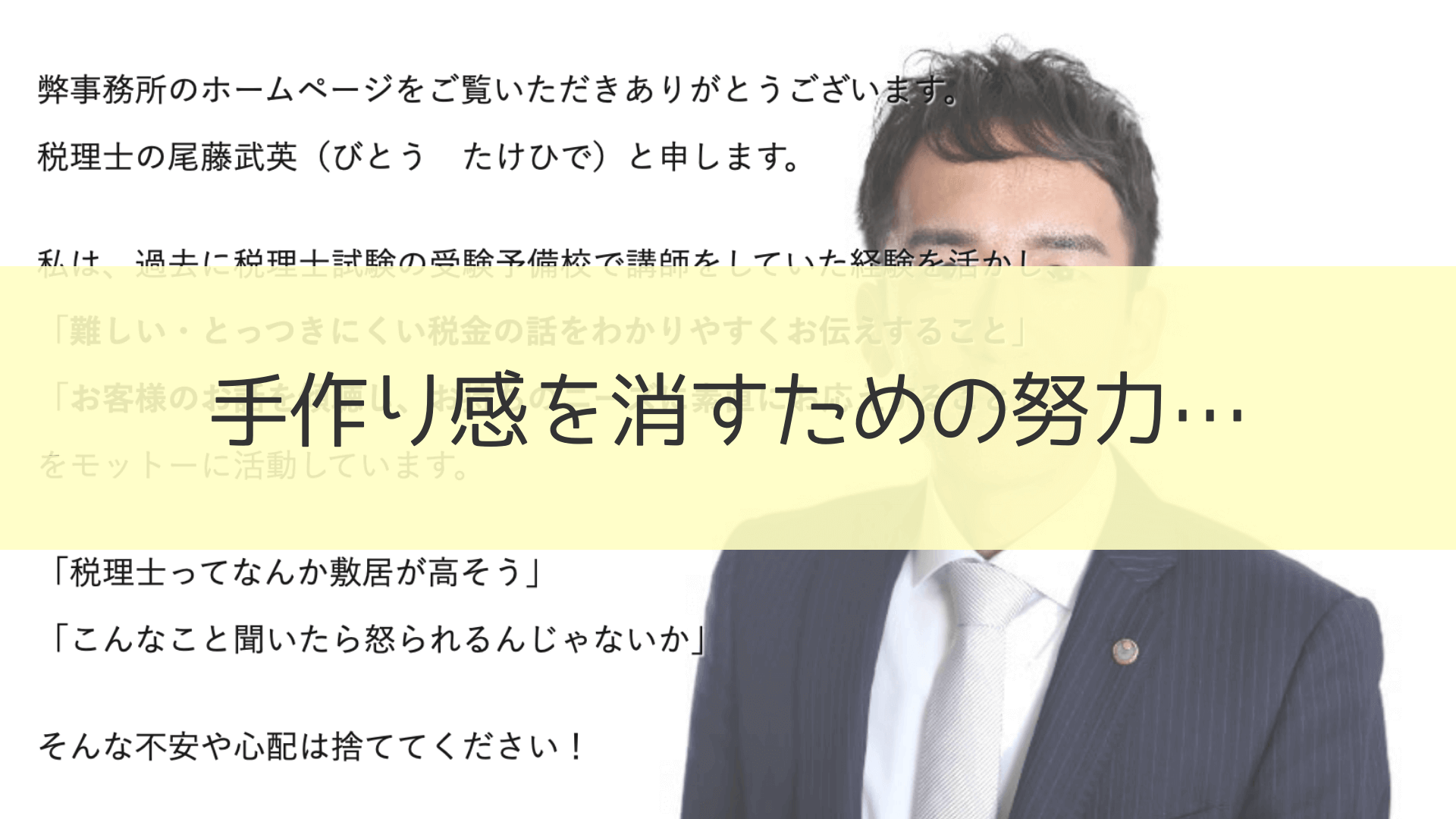
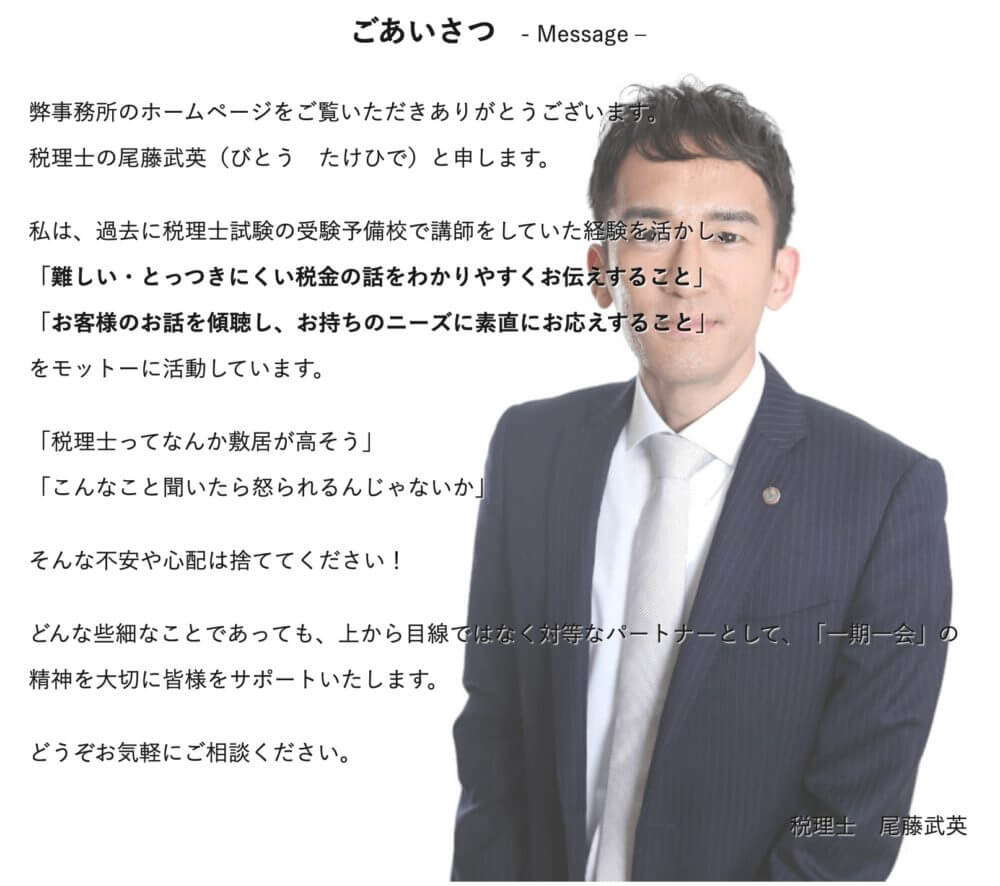
そのついでに、昨日から、トップページに載せている「代表税理士(=ワタクシ)からのごあいさつ」の見た目を↓こんな感じに変えてみました。

ごあいさつ文の背景に透過した写真を表示させています。
…いかにも「ザ・手作り」でしょ(^^;
これで、ホームページを見ていただく方の第一印象も良くなるハズ!(と期待します)
で、今回、コレに変えたのがテーマ変更直後だったので、

と思う人が出てくるかもしれないなー、と思ったので、
「そうじゃないですよ」
ということをお伝えするためにひと記事書いてみます。
実は、上の表示はCSSの指定だけでできちゃいます。
つまり、どのテーマでも同じことができちゃうので、「これいいなー」と思った人は参考にしてみてください(^^
ビジュアルリッチエディタでは使えませんので、テキストエディタに切り替えて使用してください。
2つの要素を使って「透過しているように」見せています
前置きが長くなったので、さっそく結論から。
上の表示にするために私が実際に記述しているソースコードを↓載せちゃいます。
(タテヨコに長くなることもあり、実際の文章や画像のパスは省いています。)
<div style="background: url(https://~/1.jpg) no-repeat bottom right;background-size: contain;text-shadow: 1px 1px 1px #ffffff;"> <div style="background-color: rgba(255,255,255,0.2);padding-bottom: 1.5em;"> ここに載せたい文章を入れる </div> </div>
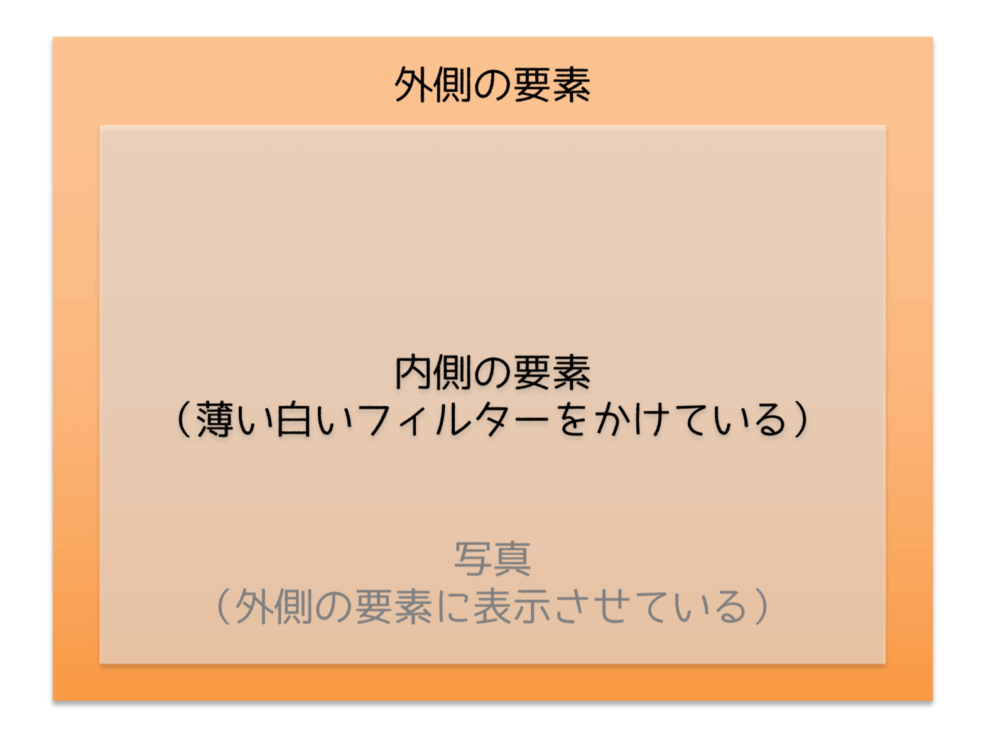
2つのdiv要素で文章を囲うことで、
文章が表示されているスペースの背後に透過した画像を表示させています。
div要素ごとにバラしてみると?
上のソースをdiv要素ごとにバラしてみましょう。
まずは外側(1行目と7行目)の↓この部分です。
<div style="background: url(画像のURL) no-repeat bottom right;background-size: contain;text-shadow: 1px 1px 1px #ffffff;"> </div>
こちらでは
- background:背景について
- こんな画像を表示させたい
「url(https://~/1.jpg)」の部分に画像のアドレスを入力。
(絶対パス(http〜で始まるアドレス)でも相対パスでもどちらでもOKです) - 表示方法
「no-repeat」で繰り返し表示を防止。何も指定しなければ繰り返し表示されます。 - 場所
「bottom right」と入れることで右下隅に表示させる。
center、top、bottom、left、rightが指定可能。
- こんな画像を表示させたい
- background-size:背景に表示させる画像の大きさ
「contain」で画像のタテヨコ比をキープしたまま文章が表示されているスペース内に収めてくれます。
(=画像のタテヨコの長い方が収まるように表示してくれる。短い方に合わせたサイズで全体を表示させたい場合は「cover」と指定。) -
text-shadow:本文に影を付ける
画像と文章が重なっても文字が読めるように。白色(カラーコード:#ffffff)を設定。
この3つを指定しています。
そして、内側(2行目〜6行目)の↓この部分。
<div style="background-color: rgba(255,255,255,0.2);padding-bottom: 1.5em;"> ここに載せたい文章を入れる </div>
こちらでは、
- background-color:背景色を指定
「rgba()」でこのdiv要素の背景色に透明度を持たせることができます。
「255.255.255」は白色のカラーコードなので、これを使うことにより、画像が表示してある外側のdiv要素に対して白色のフィルターをかけているイメージ。
カラーコード(255,255,255)のあとの0.2の数値を1に近づけるほど白色が濃くなる=フィルター効果が増します。 -
padding-bottom:文末の余白部分の指定(今回のネタとの関連性は無し)
文章の下に適切なスペースを設けるために指定。
この2つを指定しています。
つまり、
- 外側の要素で背景画像を表示させつつ
-
内側の要素でその上から白くて薄いフィルターをかけている
(background-sizeもbackgroundの中に入れたかったんですけど、私の環境では(?)なぜかうまくいかず…。)
div要素を2つ使うのがミソ(1つではダメ)
実はワタクシ、コレ(2つのdiv要素を使う)に行き着くまでに一度失敗をしています。
というのも、CSSには「opacity」という、表示されているものを透過させるプロパティがありまして。

opacityを使えばカンタンに透過させられるんちゃうん?
と考えて、最初は↓こんなコードを書いてみました。
<div style="opacity: 0.8;background: url(https://~/1.jpg) no-repeat bottom right;background-size: contain;text-shadow: 1px 1px 1px #ffffff;"> ここに載せたい文章を入れる </div>
使っているdiv要素は1つだけで、スタイル指定の頭に「opacity: 0.8;」と入れることで、全体を20%透過させるようにしました。
ただ、これだと、囲っている要素全体が20%透過されてしまうので、背景の画像だけでなく、中の文字まで薄くなっちゃうんですね。

こらアカンわ…(^^;
ということで、いろいろ調べた結果「内側にもう1つフィルター要素を加える」という方法に行き着きました。
(というか、ちょっと検索したら同じやり方がバンバン出てきます。なんで、この記事も検索需要はあてにしてません)
まとめ いろんなパターンを試してみてください
ちなみに、背景画像はもちろん自分で用意してくださいね。
私の場合だと↓コレですか。

この画像もちょっと工夫していて、
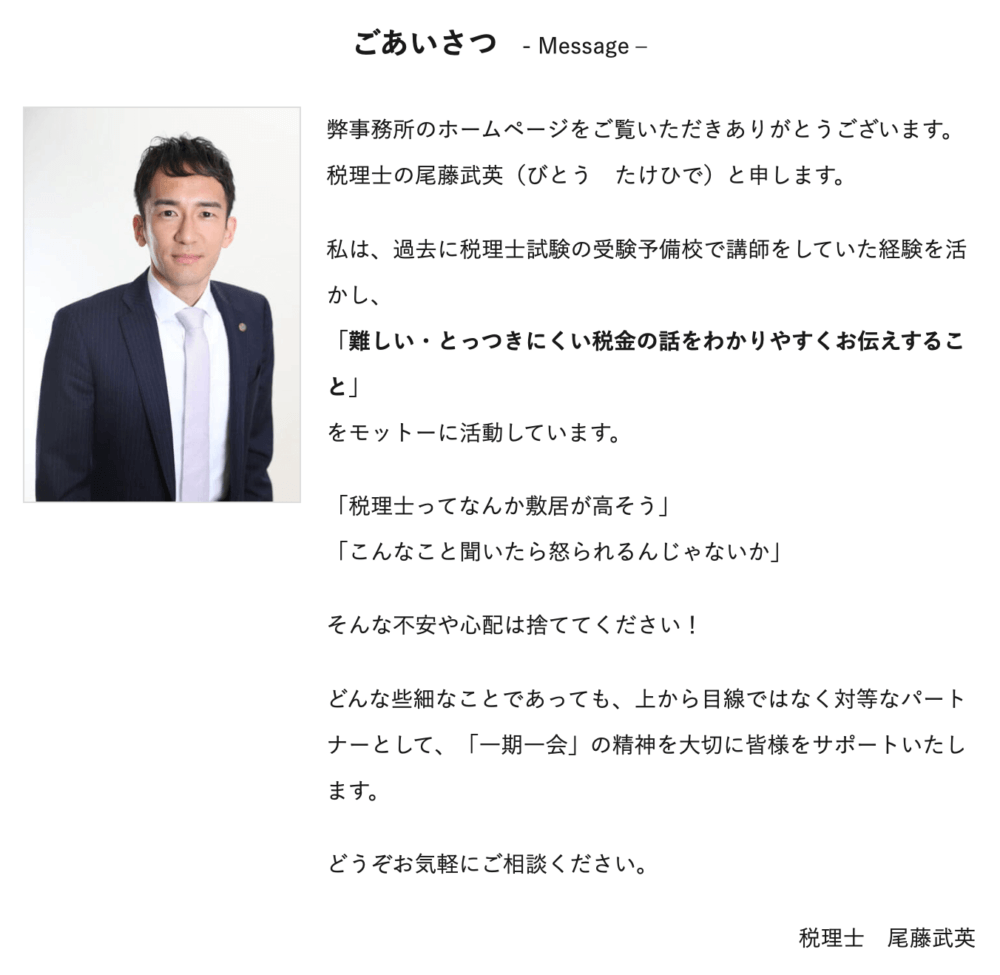
元画像は背景に薄い色が入っているんですが(プロフィールに載せています)、それを全て消して真っ白にしています。
手元にある画像編集ソフトで作りました。
画像編集ソフトはPhotoshopのようなメジャーな(+高い)ものは使ってなくて、私の場合、
ブログ開設前、ホームページをHTML形式で作っていたときに使っていたホームページ作成ソフトホームページ・ビルダーに付属の「ウェブアート デザイナー」というソフトを使っています。
ホームページをHTML形式で作っていたのは最初の2ヶ月ほど。
そのために2万円近く払って買った「ホームページ・ビルダー」なので、元を取るためにもこれからもガンガン使わないと…(^^;
以上、この記事では、CSSを使って透過した背景画像を表示させる方法を紹介してみました〜。
「やってみよかな」
と思ったあなた。
ここに載せている方法を参考に、いろんなパターンを試してみてください!
【関連記事】
- 【CSS】スマホのサイト表示で画面が左右にずれる症状の修正方法
- このカラーコードは何色?という場合にもGoogle検索が便利!
- STORK19はコーポレートサイトにもおすすめ!【事務所ホームページのテーマ変更】