普段ブログの記事はパソコンから投稿している私ですが、自分のブログやホームページはスマホからも逐一チェックしています。
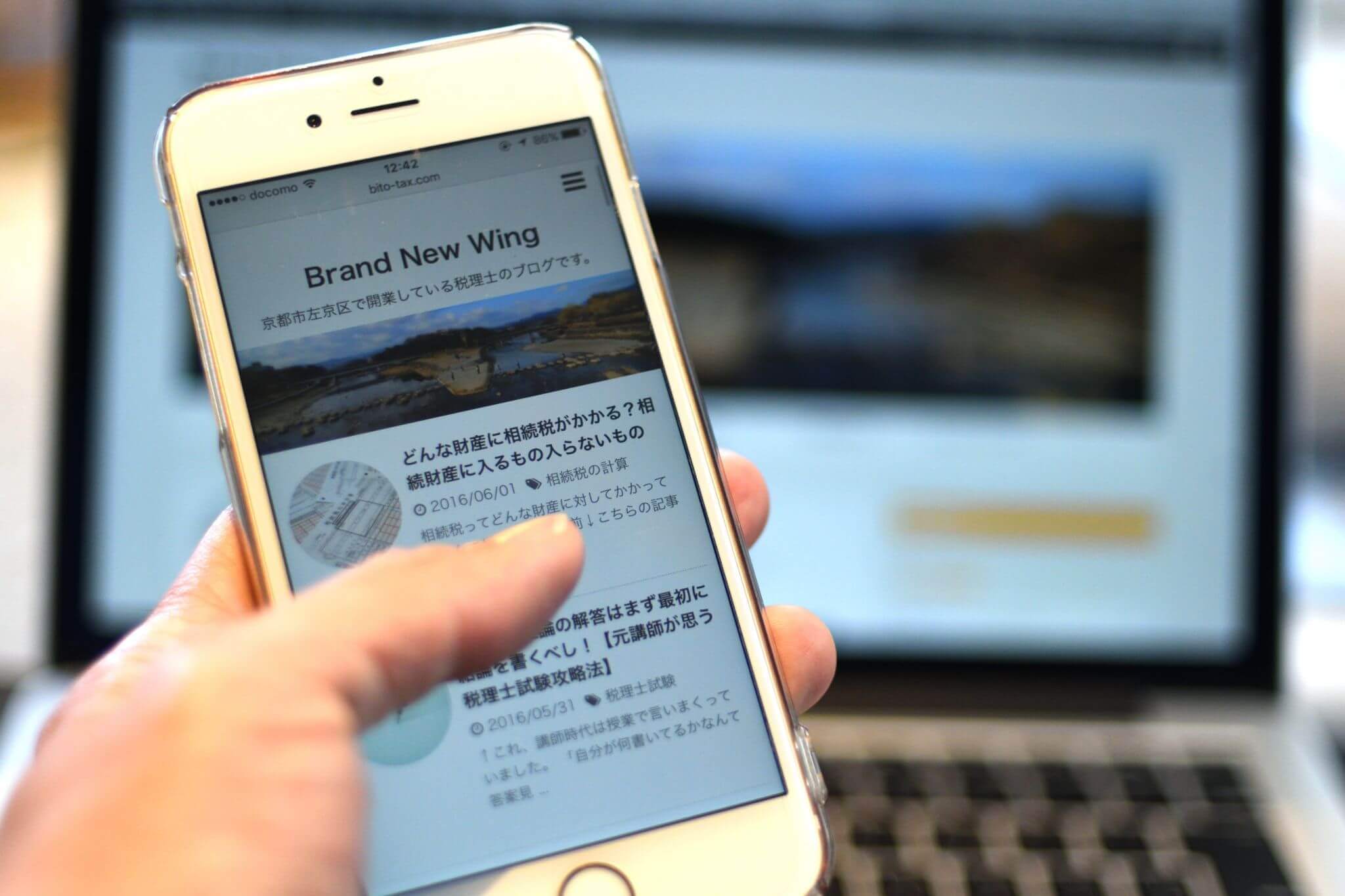
ただ、そうしてスマホから見た時に以前から1つ気になっていたことが…。
それは
「左右に余分な余白があって、上下にスクロールしようとしても画面が左右にグラグラ動いてしまう」
こと。
最初のうちは「まぁええやろ」と気にしていなかったんですが、
なんせ、スクロールしようとする度に画面が横に動いてしまってうまく上下に動いてくれない。
さらに、一旦横に動いてしまうと横にずれたままの状態で上下にスクロールしてしまうので、端が切れてしまって記事も読みにくい。
そういったことが続いてくるうちに、自分自身でもだんだん我慢できなくなっていました(^^;
しかも、他のブログを拝見していてもそんなことになっているブログはほぼ皆無で、みんなスムーズにスクロールできる。
「これはなんとかしなければ!!」
と思い、Googleで検索。
結果あっさりと修正することができました(^^
直し方は単純です!
(というか、調べた中で一番単純な方法を選びました(^^;)
↓こちらのサイトにその方法が載っています。
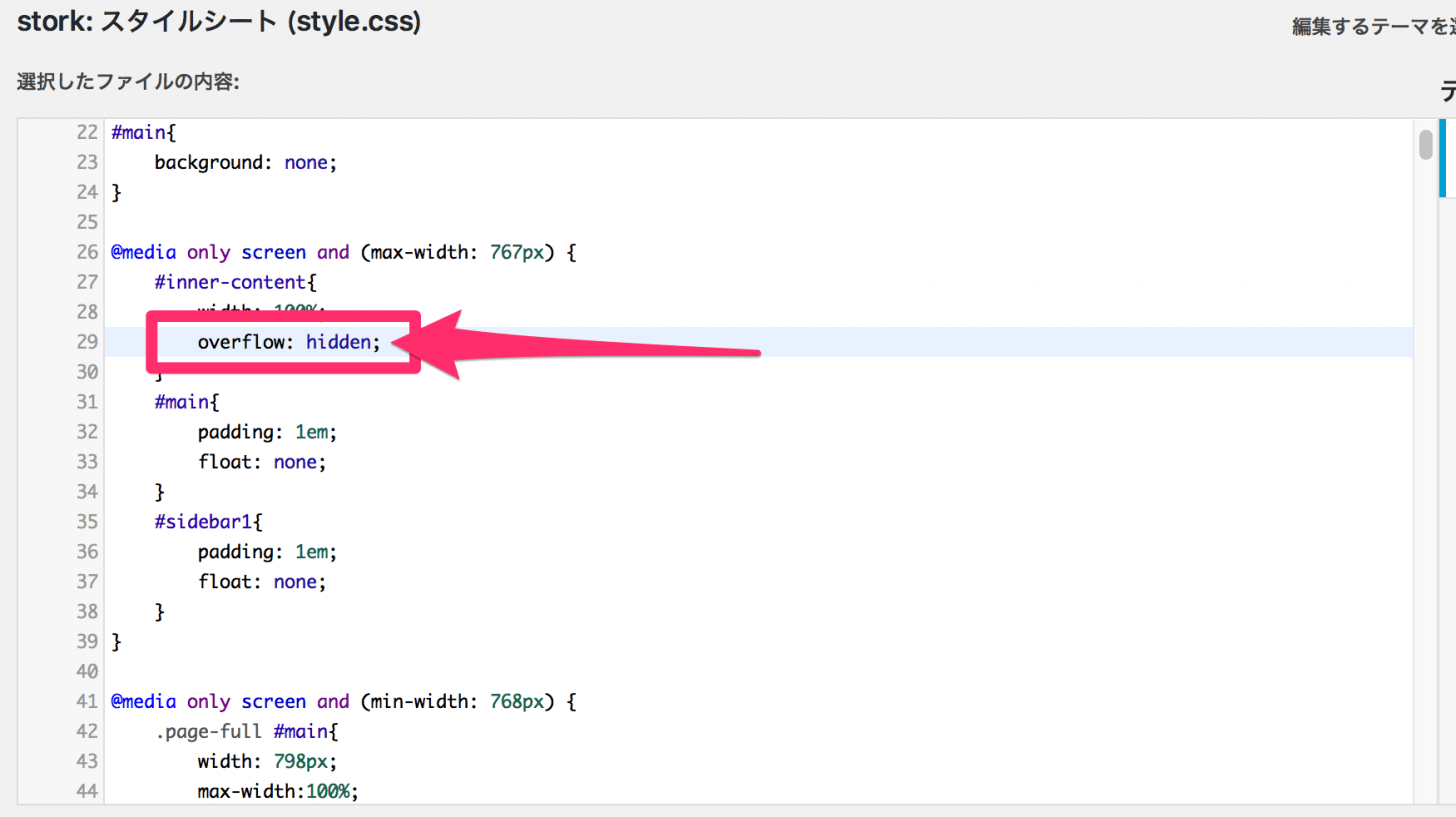
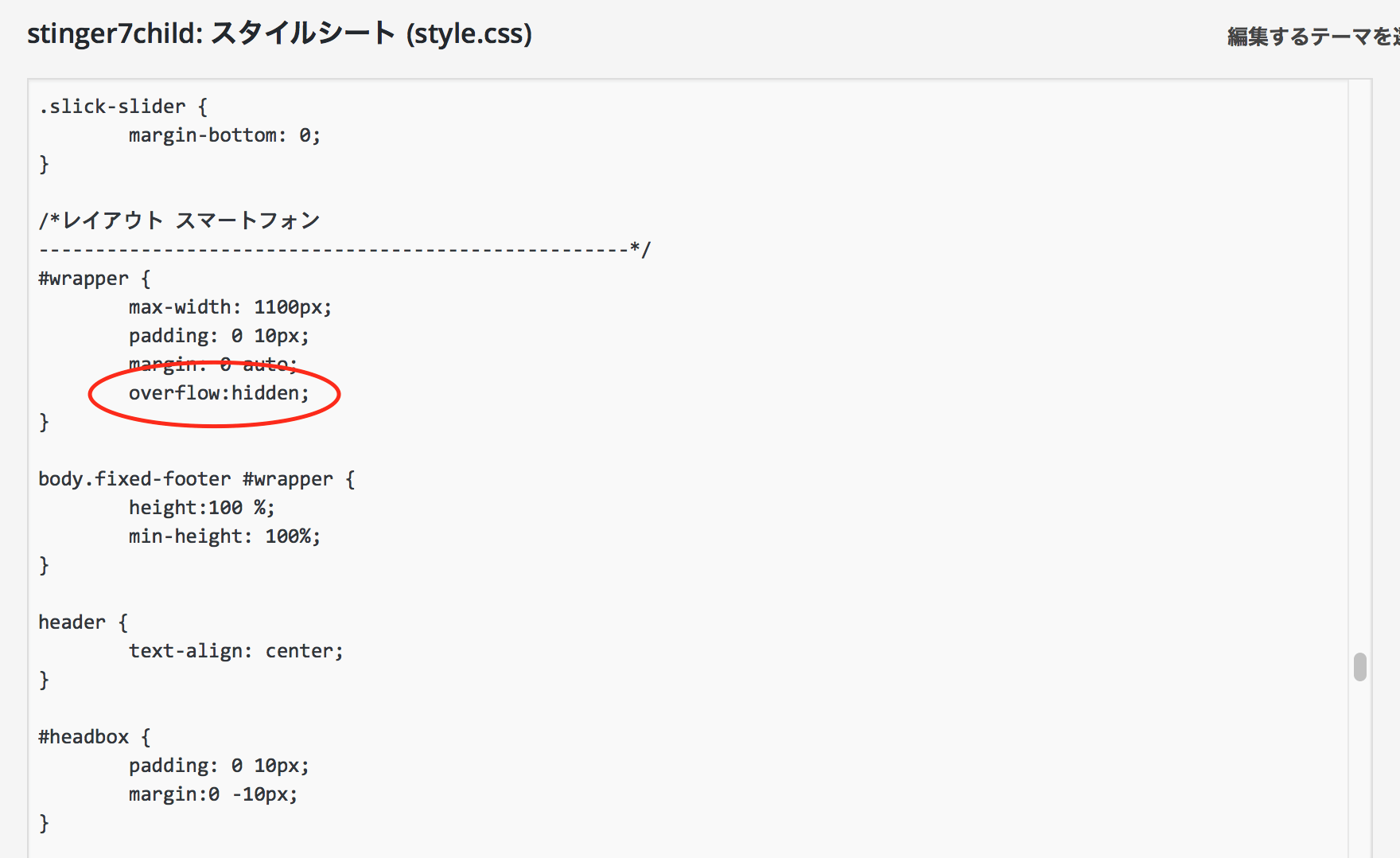
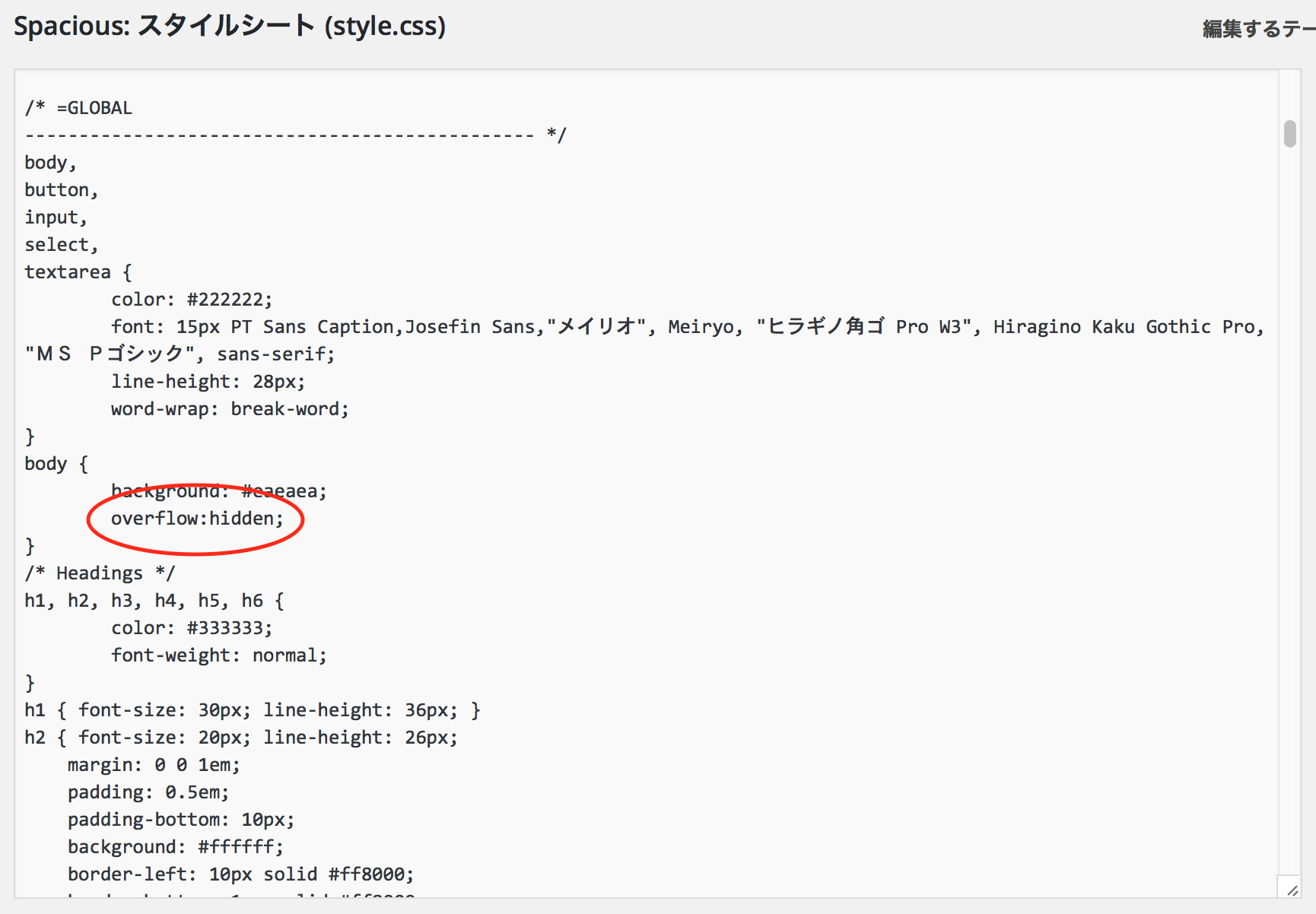
#wrapや#wrapperなど(任意)の大枠にあたる部分にoverflow:hidden;を記述することで解決可能。
CSSの該当する箇所に「overflow:hidden;」と記述すれば直る、と。
ホントにたったそれだけで直るんですかっ!?
さっそく私も試してみました。
ブログのCSSの該当箇所に「overflow:hidden;」を追加。

ホームページのCSSにも足しました。

するとあら不思議、左右の余白が消えてスムーズなスクロールが実現しましたよ〜!
スマホでご覧の皆さん、今までご迷惑をお掛けしましたm(_ _)m
現在このブログはSTORK19
グラグラを直す方法は2つ。より簡単な方を採りました
どうやら、左右に余白が出てしまうのは記事の中の何かが横幅に収まり切らずにはみ出してしまっているからのようで、これを直すには
- はみ出ているものをはみ出さないように修正する。
-
CSSではみ出ているものを強制的に無視させる。(←私が採った方法)
という2つの方法があるようです。
根治治療をしようと思ったら❶の方がいいんでしょうが、
「アドセンスなのかプラグインなのかSNSのウィジェットなのか何なんだ〜。」
と、はみ出ている原因を探しているうちに疲れてしまったので、今回はてっとり早い❷を選びました(^^;
スマホ表示のグラグラで困っている方はCSSに
overflow:hidden;
と記述!
是非試してみて下さい!
【関連記事】
- 【CSS】指定した場所に透過した背景画像を表示させる方法
- このカラーコードは何色?という場合にもGoogle検索が便利!
- STORK19はコーポレートサイトにもおすすめ!【事務所ホームページのテーマ変更】
- WordPress記事中に定型文を挿入するプラグイン「Post Snippets」